Working in a creative industry, demonstrating your passion and skill goes a long way. Creating your own online portfolio is a big but necessary step in landing new clients. In this article, we write about how to make your own portfolio. We also showcase our top 10 online portfolio examples in Webflow to help you set up a good benchmark.


Why you should build a portfolio
Imagine a scenario where you are trying to find the best photographer in town for your wedding. Maybe you run a business a need a new website to showcase and sell your products. There is a high chance you would look for a professional that can showcase their past work and customer success stories.
An online portfolio plays a crucial role in showcasing your talent on the web. It serves as an extension of your resume and highlights samples of your best work and achievements. A portfolio will help you build trust from your potential leads and open new doors of opportunities.
If you are currently on track with one of the following career paths, creating a portfolio is a good idea:
- Web designer
- Web developer
- Graphic designer
- Architect
- UX / UI designer
- Advertiser
- Writer
- Videographer
A portfolio is a modern-day version of a business card and a go-to place for all potential clients and employers looking to hire you.
Step-by-step guide on how to build an online portfolio
Creating a good portfolio will require a big time commitment. We have created a short guide to help you save some time.
Determine the purpose of your online portfolio website
Before getting to work, you first need to determine the purpose of your portfolio website. Define your niche and showcase your best work. Ask yourself these questions:
- What is my dream client?
- What is my #1 expertise?
- What kind of projects do I want to pursue?
Answering those questions will help you gain a clear vision of what you are trying to accomplish with your portfolio website. For some, this will be working with fintech companies and developing their security systems. For others, this will be designing creative assets for media purposes.
The purpose of an online portfolio should influence your future work. All creative assets, typography, and color choices should communicate your style and talents. Site visitors should get a feel of the type of work you do as soon as they land on your page.
Showcase your best projects
An online portfolio should not be a collection of every project you have ever done. It should be a highlight reel of your best projects. This will help bring attention to your strengths and areas where you excel the most.
The visitor should be able to reach your work as soon as they get on your page. A good practice is to create a dedicated "projects" page on your website. But simply adding screenshots or wireframes of your projects is not enough. You should provide some context to help visitors understand the project and your role in it. Tobias van Schneider has a great article on writing project case studies for your portfolios.
A portfolio website should be an ever-growing project. As you progress in your career and add new projects, make sure to add them to your collection to land better and better clients. Regularly updating your online portfolio will also signal the visitors that you are actively working.
Build a portfolio website that matches your personality and skills
The portfolio should be a glass mirror of your personality and skills. It should represent the way you think and work. A big part of successful collaboration is a cultural and personal fit. Sharing your values and passions will help create a stronger bond with potential clients.
Next, you should consider the complexity of your site. There are a lot of portfolios that boast a number of complex animations and interactive features that show the skill of a portfolio owner. There are others portfolios that are much more minimalistic and content-focused. It all depends on the type of work you want to do. If you are a web developer o designer that wants to be part of complex and high-tech projects, you will have to showcase this skill on your page.
Optimize your page for SEO
There is no point in committing all this time to build an online portfolio if no one can find you on the web. Make sure you follow SEO best practices and improve the discoverability of your page. When creating a portfolio page in Webflow, make sure to:
- Add alt text to all visual elements
- Use proper heading hierarchy
- Create meta tags with targeted keywords
- Take care of 301 redirect
- Design with mobile first in mind
For more in-depth and comprehensive SEO instructions, check out our short guide on Webflow SEO.
Clients and testimonials
Back up your hard work and accomplishments with a list of your past and present clients. Getting their testimonial and honest feedback will add a boost to your credibility.
People are more likely to work with you if others already are. Displaying social proof on your website will provide evidence that others have already worked with you. Social proof is a good way to increase conversions and show how in-demand your services or products are.
Top 10 online portfolio examples in Webflow
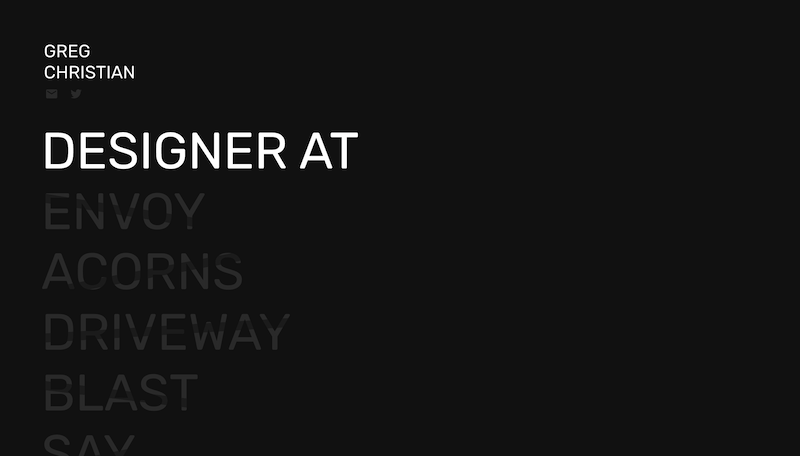
1. Greg Christian
Greg's portfolio is a perfect example of a minimalistic yet modern portfolio. A clean and simple design gives us a clear view of his current and past projects. His one-page portfolio presents his work in a non-cluttered way and keeps the visitor engaged until scrolling to the bottom of the page. Contact information in the top left corner gives a perspective client an intuitive and easy way to reach out.

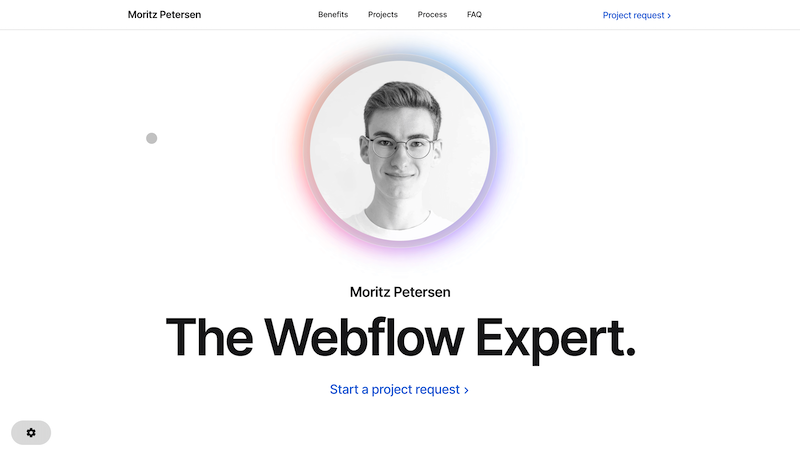
2. Moritz Petersen
The first thing that pops out when landing on Mortiz Petersen's portfolio is his Webflow Expert title. The visitor can see his expertise in a split second when coming to the site. As you scroll down, the page becomes a dynamic experience that keeps the visitor engaged all the way to the bottom. He highlights all the pro features and the design and development process, for the perspective leads to convey his workflow. The site is a great combination of showcasing his past projects and the mindset behind using Webflow.

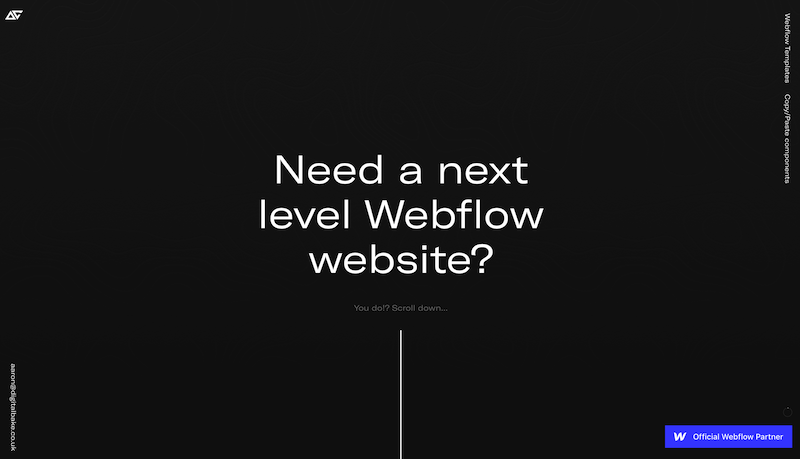
3. Aaron Grieve
Clean, responsive, and straight to the point. Aaron has a textbook online portfolio example everyone can use as a good benchmark. This one-page portfolio starts with a short introduction and continues to showcase his past and current projects. Every project has a short description to help visitors understand the project scope and Aaron's role in it.

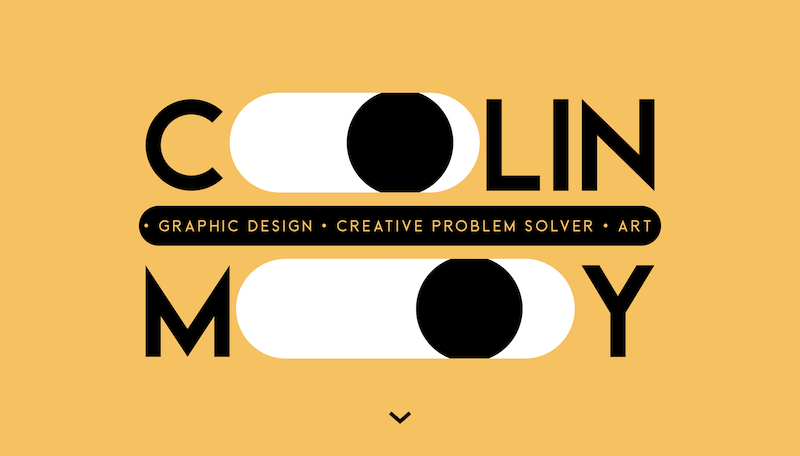
4. Colin Moy
Colin Moy is a creative problem solver with 7 years of experience in graphic design for marketing and publicity. What stands out most in her portfolio is an interactive feature to switch between light and dark modes. Just tap the eyeball in the hero section and see it for yourself. Colin keeps the same style throughout the site, making the O in About, Portfolio, and Contact clickable elements that open a larger circle with more information.

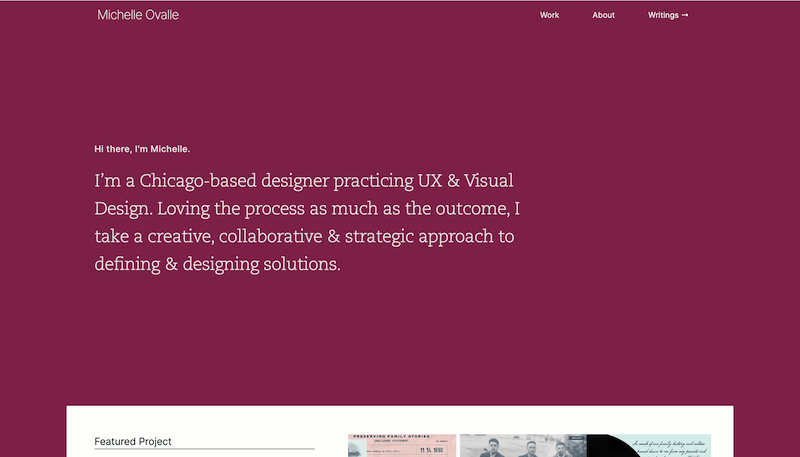
5. Michelle Ovalle
What Michelle does differently is not just showcase her work, but also producing a lot of content. Her writing proves her extensive UX and visual design knowledge and educates visitors about design principles. Michelle's portfolio is simple, yet it conveys all the most important elements:
- Her projects
- An about page
- Blog

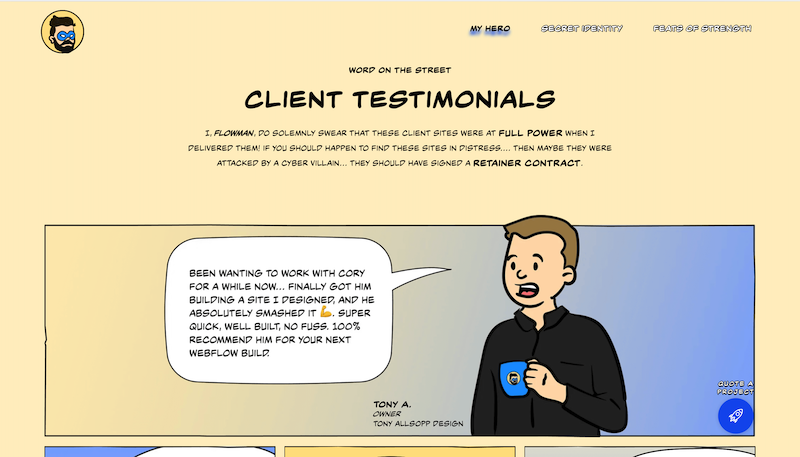
6. Cory Runnells
Cory Runnells, also known as the Flow man, is a self-proclaimed super-human Webflow developer. He specializes in converting Figma designs into pixel-perfect Webflow projects. His portfolio is a great example of portraying his creativity with his personality. Browsing through his website, the visitor gets the experience of reading a comic book, which is definitely a fresh twist to portfolio design.

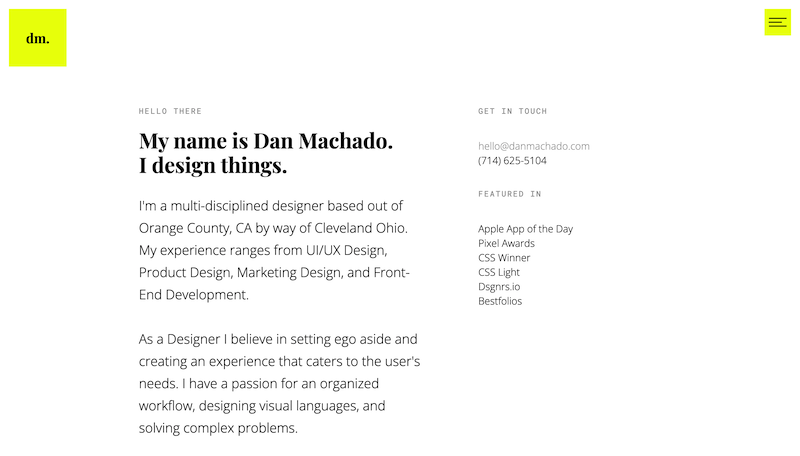
7. Dan Machado
Dan Machado is a multidisciplinary designer, passionate about an organized workflow, designing visual languages, and solving complex problems. And this is exactly what his portfolio represents. Using expressive visuals and minimalistic content displays his style and line of work. Each project is a combination of engaging imagery and compelling copy, highlighting the project details.

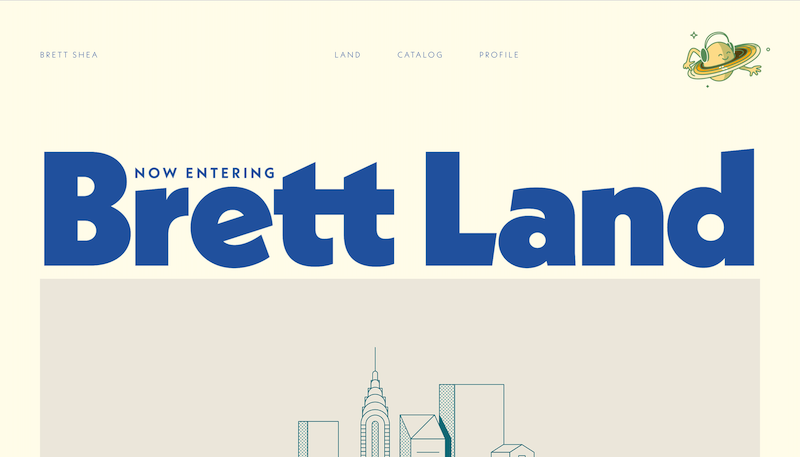
8. Brett Shea
Brett Sheat is a San Francisco-based copywriter, designer, and creative director with a portfolio named Brett Land. What set his portfolio apart from others is the wordplay used throughout the page. Engaging and creative copy sucks the visitors inside the page and keeps their interest going. His catalog page showcases all his projects, and clicking on each one takes you through everything you need about it. He showcases creative assets, the scope of the projects, and relevant highlights of the work he has done.

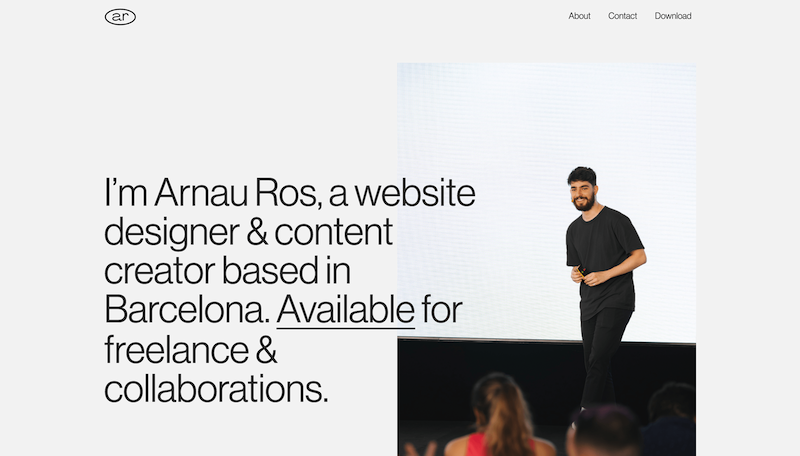
9. Arnau Ros
Arnau Ros is a freelance web designer and content creator from Barcelona. He created a minimalistic portfolio that gives visitors a great overview of many fields, in which Arnau is active. Embedding his Youtube channel to the site, brands get a transparent insight into his expertise. As you can see, his portfolio consists of three pages, which are easily reachable by clicking on the links in the upper right corner.

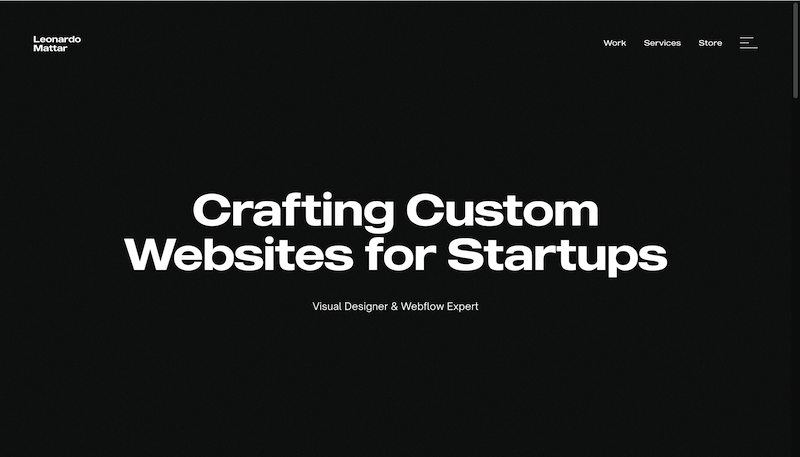
10. Leonardo Mattar
Last but not least is Leonardo Mattar. A Webflow Expert driven by creating websites that convert. Entering his site you are greeted with a powerful statement: Crafting Custom Websites for Startups. This gives a visitor a clear understanding of what the page is about. When you scroll down, you can already see the projects he is working on and client endorsement. Clicking on a specific project brings you to its dedicated page where you can see:
- The scope of the project.
- The project description.
- Leonardo's role in the project.
- Services he provided.
- Creative assets from the project.

Final thoughts
Coming to the end of this article, now you know how to approach building your portfolio. Creating a unique portfolio that will stand out takes time, but the effort put in pays dividends. Often, a portfolio is your first point of contact for prospective clients to reach out to you. The active group reports that your portfolio plays a crucial role when clients decide to work with you.
If you need inspiration, go over the portfolios we introduced to you in this article. Follow the good practices, and always remember that your portfolio is a bridge between you and your next client. To kick-start your project, you can check our library of free cloneable Webflow templates and speed up the process.

















