As someone new to the no-code space, it can be overwhelming to pick the right tool for your project. Learning a new tool takes time and patience, meaning you don't want to invest so much time in choosing the wrong one. In this article, we break down how Webflow stacks against Framer to make your choice easier.


Webflow vs. Framer: General overview
Before we dive deep into the article, you must understand the fundamental differences between both software.
Webflow is a no-code tool that gives you the power to build responsive websites without writing a single line of code. Designers get the power of CSS, HTML, and JavaScript in an easy-to-use visual canvas. With underlying code still accessible, Webflow allows complete design freedom. Webflow goes even further and can handle hosting, security, and website performance itself.
Framer is a no-code web design platform helping you create a prototype for your app or website. The platform enables you to create in Figma or Sketch-like environment and turn your design into code. The tool also integrates with tools like Photoshop or Figma, so you can easily import your projects. Being ISO 27001 certified, Framer is a popular tool across various tech companies and multi-team organizations.
Pricing
In the end, pricing is one of the main factors when deciding between two web-building tools.
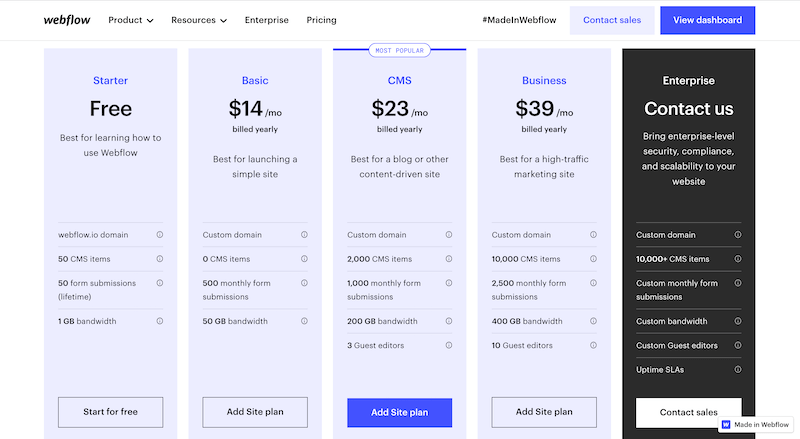
Webflow allows you to introduce yourself to the platform by enabling you to build the first site for free. A free plan already allows you most of the platform features and free hosting on the webflow.io domain.
When you are ready to launch a more complex site on your custom domain, you can choose between 4 site plans:
- Basic - best for deploying a simple site ($14 /mo).
- CMS - best for the content-driven site ($23 /mo).
- Business - best for high-traffic marketing sites ($39 /mo).
- Enterprise - best for enterprise-level sites (custom).

When you work in a team, you can pick the Workspace plan. The core plan enables you to invite 3 team members and will cost you $19/mo per seat. The growth plan will unlock up to 9 seats and cost $49/mo per seat. Webflow recently also added a Workspace plan for freelancers and agencies. The Freelancer plan allows you to add up to 3 seats and will cost $16/mo per seat. The Agency plan enables you to add up to 9 seats and will cost $35/mo per seat.
Last but not least, Webflow also offers 3 different Eccomerce plans:
- Standard - best for new businesses ($29 /mo).
- Plus - best for high-volume traffic ($74 /mo).
- Advanced - best for fast-growing companies ($212 /mo).
You can learn more about Webflow pricing on their pricing page.
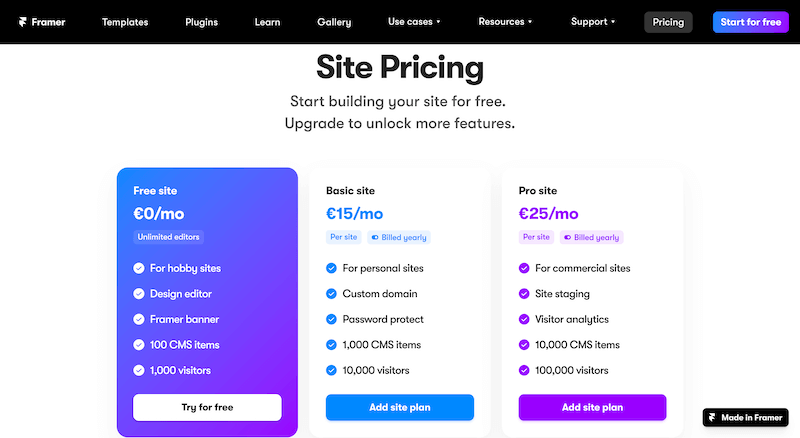
Like Webflow, Framer also enables you to start with a free site. Framers' free site equips you with 100 CMS items, a design editor and allows for 1,000 monthly visitors.
Once you are ready to launch on your custom domain, you can choose between 2 different site plans:
- Basic - best for a personal site and allows 10,000 monthly visitors ($15 /mo).
- Pro - best for a commercial site and allows 100,000 monthly visitors ($25 /mo).

Framer also has 2 dedicated business pricing plans. One for startups and one for established businesses. Both startup and business plans have custom pricing that will vary case by case.
The startup plan includes:
- Business site
- Onboarding session
- Dedicated Slack channel
- Best practices and website review
- Design and technical support
- Social promotion
The Business plan includes:
- Custom sites and editors
- Team management
- Team onboarding
- Premium support
- Enterprise-grade security
- Single sign-on
You can learn more about Framer pricing on their pricing page.
How it works
Webflow has created a bridge between web development and design. It enables designers to build and design websites in sync. Designers get the full power of HTML5, CSS, and JavaScript by using the Webflow Designer. Built with simplicity in mind, Webflow helps you create custom websites without any coding knowledge.
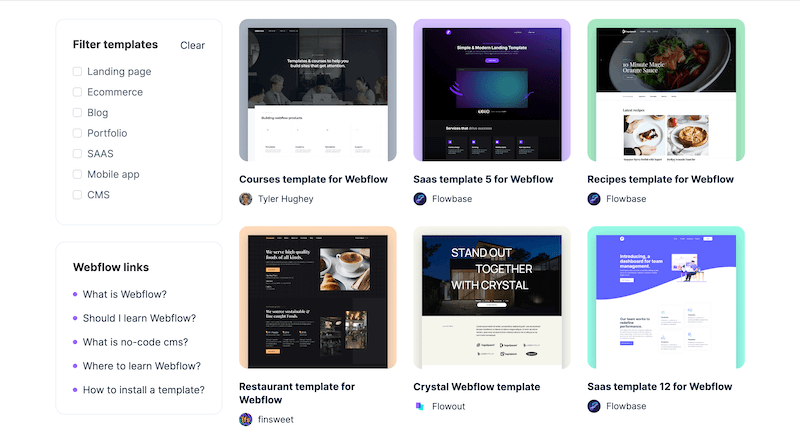
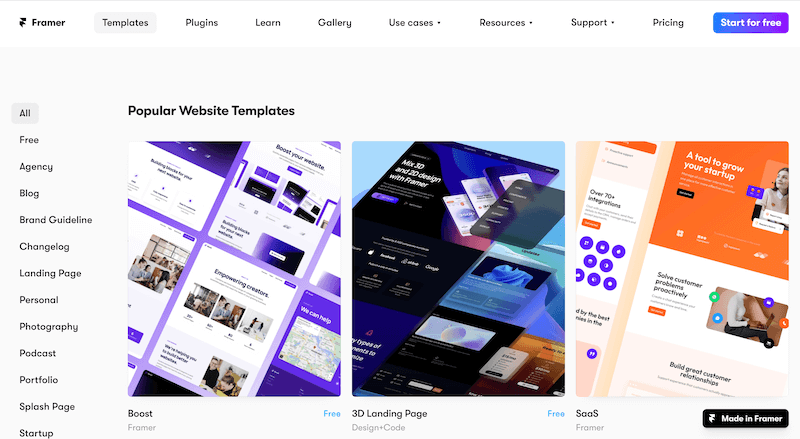
You can start from scratch or use a pre-made Webflow template and customize it. Templates lay the fundamentals for you and make the web-building process faster. Either way, you will work with a drag-and-drop building tool, making it easy to edit or change every element on the page.

Webflow automatically translates your design into a clean, standards-compliant code. This code is then fully accessible, meaning you can add custom code to tweak the existing code to create an even more personalized website.
Once you are satisfied with the look of your site, click publish to see it live. The site will be immediately functional and ready to use.
Framer allows you to make graphic elements alive and functional. With a revolutionary way to design UI, this tool enables you to create a website fast and efficiently. Framer is a mix of a design tool and a web builder that can integrate with other design software. It is important to note that Framer does not use classes. You have to design every section in the process separately.

It is important to note that Framer is a prototype builder, meaning its output is not a functional website. The tool helps turn static mockups into prototypes with animation & interaction. It allows you to import your designs and add interaction and animation.
Some of the most widely used features are:
- Generating assets with Photoshop.
- Animating layers in 3D space.
- Hardware acceleration for high framers rates.
The company recently upgraded the platform to enable designers to turn their designs into code. This enables designers to actually build a functional website without needing to rely on the help of developers.
Customer service
Did you know that software developers spend up to 50% of their time validating and debugging software? According to Acmqueue, the cost of debugging, testing, and verification account for 50%-70% of the total software development project budget.
Knowing how overwhelming working with software is, having no coding knowledge can be stressful. No matter if you use a no-code tool, there is a high chance you will get stuck at some point. When this happens, you want to have fast support at your disposal.
Webflow doesn't offer 24/7 customer service. You can submit your issues via email but will have to wait up to 2 days before getting a response. Webflow also has a community forum where you can connect with other users.
To speed up your learning process and find answers to your troubles, you can also browse through Webflow University. A free library is full of step-by-step guides on how to use the platform. The library has tutorials for both beginner and advanced users.
Framer has a steeper learning curve than Webflow, meaning you will often find yourself looking for answers. Framer does not offer 24/7 support, but has the 3 different ways to reach out:
- Create a ticket - a classic contact form to report issues and propose features that you think would improve the platform.
- Project support - a Discord community where fellow Framer users can help each other on their projects.
- Account support - email support aiming to resolve and ask questions about your account and billing.
You can find a lot of tutorial videos on how to use Framer in their learning center on Framer.com. The learning center is free and provides you with actionable videos like:
- An interactive overview of the basics of the platform.
- Course about building a 3D no-code site with Framer.
- Demos to remix into your site
Things to consider when using Webflow
- Webflow allows you to publish your website as soon as you are done with the design. A website can operate at full capacity during the development process.
- The price of using Webflow can be quite steep compared to other hosting platforms.
- The learning curve can be overwhelming for non-tech-savvy people.
- Webflow enables you to create a high-performing, SEO-optimized website.
- There is no live customer support, but you can find a large library of resources in their free Webflow university.
- Almost limitless for custom functionality when coupled with third-party apps and code
Things to consider when using Framer
- The software to make functional websites is quite new, meaning some bugs can appear.
- If you want to create a prototype for your website or App, Framer enables you to do that without having to get deep into coding everything by hand.
- Like Figma, Framer is both a browser-based tool and a standalone app you can install on your computer.
- When you get lost and need some help, Framer has a small community and not a lot of resources that you can help yourself with.
- There are not so many templates you can use to kick-start a project.
- It has built-in support for React Native. If you're using React Native to build your app, Framer makes it easy to prototype your UI and test your interactions.
Conclusion
In conclusion, Webflow and Framer are powerful tools that can help you build quickly and efficiently. Whether you are creating only a landing page or building a more complex project, both can do the work. You don't have to choose only one. Many no-code developers use both in their work since the pair complement each other quite well.
But what if you were to use only one?
If you are looking for the best tool to create a complex and highly custom website, Webflow is the way to go. It enables you to embrace the full power of HTML/CSS/JS by using only a drag-and-drop builder. Once your site is ready, hit publish, and your site will be up and running.
When looking for the best tool to create high-fidelity and interactive prototypes for your mobile app and website, Framer is the way to go. Framer allows you to bring graphic elements to life by adding a mechanism to do anything an actual UI can do to them.
We hope we helped you solve the question of how Webflow vs. Framer stack against each other. If you are still unsure about what platform is the best for you, check out some of the other blog posts like:
FAQ
Is Framer available only for Mac computers?
As a desktop app, Framer is available both for Mac and Windows.
Is Figma better than Framer?
If Figma is better than Framer will depend on many factors, with the main being what you are trying to achieve. Figma is better for creating complex interface designs, and Framer is better for creating interactive prototypes.
Is Framer free to use?
Framer is free for both the designer and site builder if you use their domain. To add a custom domain, you will have to register for one of their paying plans.

















